Plugin Contact Form je oblíbený jednoduchý kontaktní formulář pro weby na WordPressu. Stáhnete a aktualizujete si ho přímo v administraci webu na Pluginy – Instalace pluginů – vyhledat Contact Form. Případně z WordPress.org.





V administračním menu plugin po aktivaci vytvoří vlastní nabídku pro správu formulářů. V přehledu uvidíte všechny své formuláře spolu se shortcode – krátkým kódem, který si zkopírujete a umístíte na místo, kde chcete zobrazit formulář.
[contact-form-7 id="33" title="Kontaktní formulář 1"]
Aby vám formulář nezahltili spammeři, aktivujte si plugin Akismet (dodávaný s čistou instalací WP), nebo využijte rozšíření reCAPTCHA – nastavíte přes menu Kontakt – Integrace.
Praktickým pomocníkem pro správu došlých zpráv z formulářů Contact Form je bezplatný plugin Flamingo, který všechny zprávy ukládá do databáze. Po instalaci si vytvoří v menu svou navigaci s adresářem a příchozími zprávami.
Úpravy formuláře
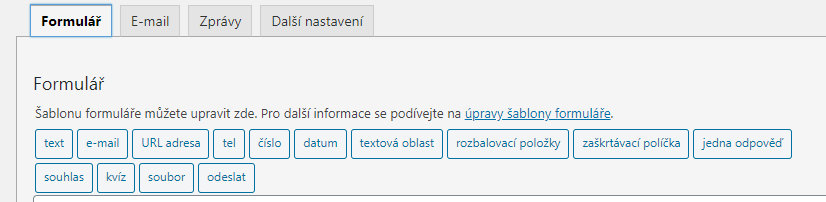
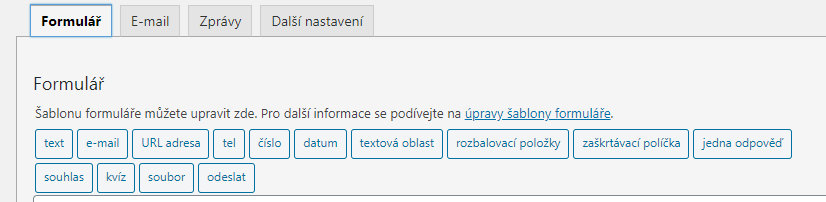
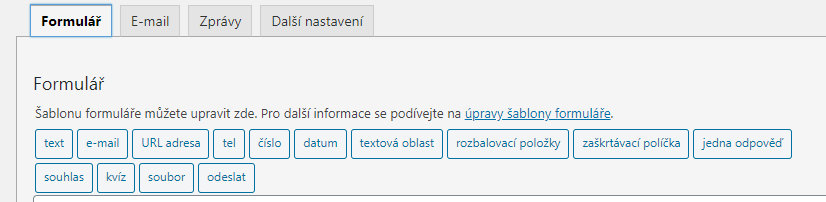
Kontakt – Vytvořit formulář vás navede k vytvoření nového formuláře. Jednoduchý kontaktní formulář je už sestavený, vy si ho však můžete upravit, jak potřebujete.
Každé pole formuláře zabalte do HTML tagu <label>. Tím zajistíte korektní chování ukazatele myši napříč všemi prohlížeči a také případnou úpravu stylu v CSS.
<label> Předmět
[text your-subject] </label>Pro jednodušší sestavování jednotlivých polí formuláře využijte generátor tagů, odpadne vám starost s dodržováním syntaxe kódu.
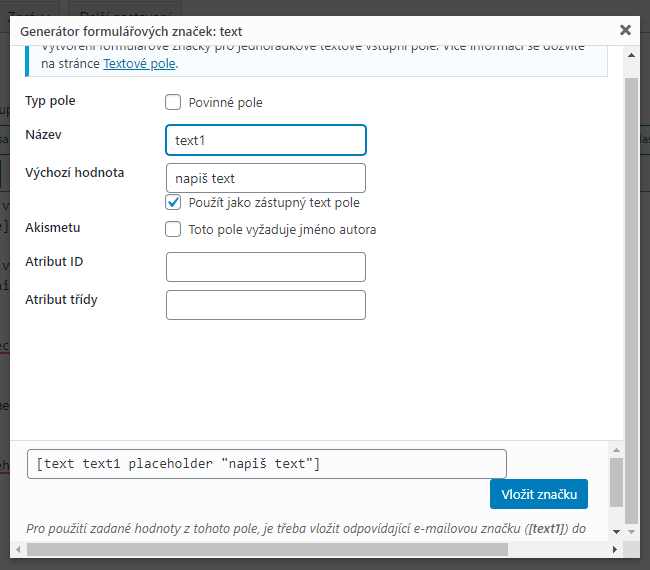
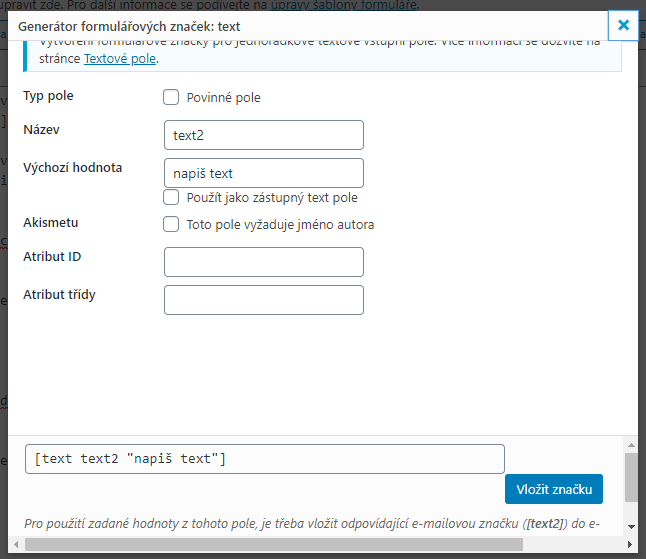
Kliknutím na políčko s požadovaným tagem se otevře tabulka, kde vyplníte patřičná políčka.



Ukážeme si nastavení políčka text pomocí generátoru tagů.
Zaškrtnutím políčka Typ pole zvolíme, zda má být vyplnění povinné, k výsledné značce se přidá hvězdička text*. Název zvolte jednoduchý, vystihující obsah a bez interpunkce. Budeme ho používat také při sestavování e-malové šablony.
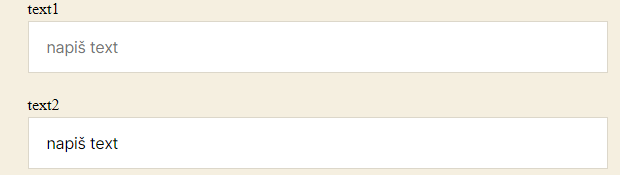
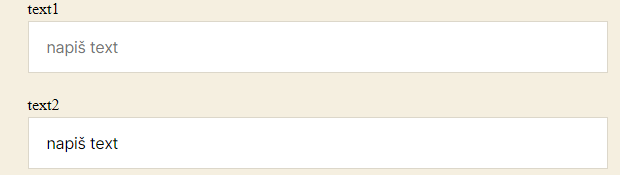
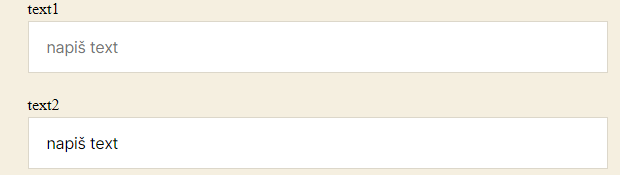
Výchozí hodnota je nepovinná, vepsaný text se zobrazí v poli formuláře (text2). Pokud zaškrtnete Použít jako zástupný text pole (placeholder u text1), zobrazí se ve formuláři jako návodný text, který se přepíše.



Pokud využíváte plugin Akisment na ochranu proti spamu, zaškrtnete kontrolu jméno autora u pole se jménem.
HTML atributy ID a třídy si nastavíte podle potřeby.
Obdobně postupujte i u dalších polí. Generátor pro pole datum, nabízí také nastavení rozpětí od do konkrétního data.
V nastavení pole rozbalovací položky jednotlivé nabízené položky vypíšete do nastavení každou zvlášť na jeden řádek + můžete zaškrtnout možnosti Povolit vícenásobný výběr a Přidat prázdnou položku jako první možnost. Obdobně funguje nastavení zašrtávací políčka, jedna odpověď a kvíz.
Pole souhlas vyžaduje zaškrtnutí volitelně, nebo souhlasem podmiňuje odeslání formuláře.
Připojit k odesílanému formuláři lze soubor jehož velikost (výchozí je 1 MB) a typy (všechny výchozí jsou: jpg, jpeg, png, gif, pdf, doc, docx, ppt, pptx, odt, avi, ogg, m4a, mov, mp3, mp, mpg, wav a wmv) si vypíšete podle potřeby.
A nakonec nezapomeňte na tlačítko odeslat.
Nastavení pošty
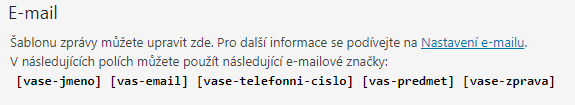
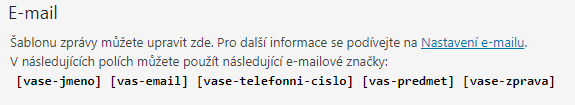
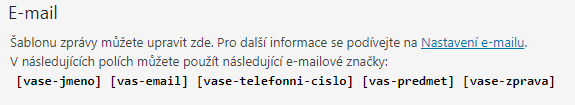
Na kartě E-mail je potřeba nastavit šablonu e-mailu, který vám zašle vyplněný formulář z vaší stránky do vaší pošty.
E-mailové značky, které jste vytvořili při sestavování formuláře, se vypisují nad šablonou. Ty teď budete používat.



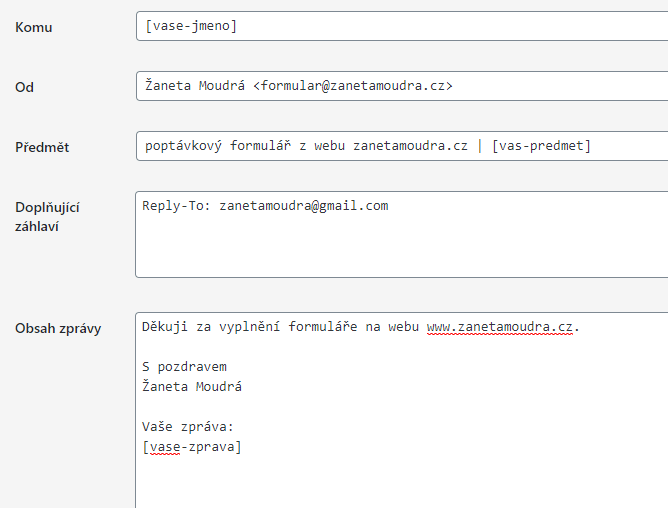
Do pole Komu zadejte e-mailovou adresu, na kterou se formulář odešle – moje@adresa.cz.
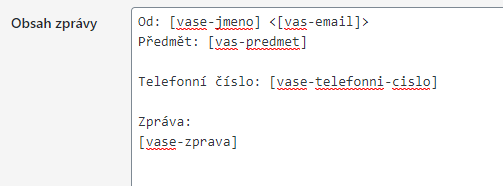
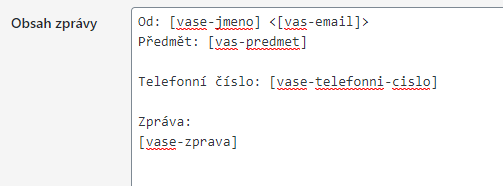
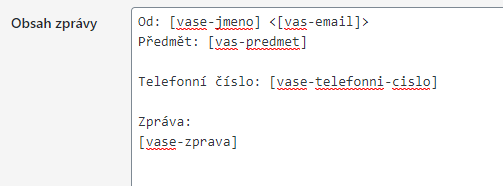
V poli Od lze použít např. značku [vase-jmeno] (vypíše jméno odesílatele formuláře) a emailovou adresu – jako ochrana proti spammerům je doporučeno použít adresu na doméně vašeho webu, zde např. formular@zanetamoudra.cz. E-mailová adresa neprovázaná s doménou bude označena jako chybná. Adresu vepište do značek <>.



Do pole Předmět nastavte značku [vas-predmet], kterou uvedl odesílatel ve formuláři, případně i nějaký vlastní text, který vás upozorní, že jde o e-mail z vaší stránky.



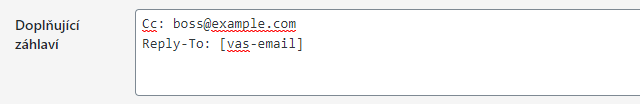
Doplňující záhlaví slouží k nastavení odeslání kopie zprávy na další e-mailové adresy jako Cc nebo Bcc (jednotliví příjemci nevidí seznam ostatních příjemců) a nastavení e-mailu, na který bude odeslána vaše případná odpověď Reply-To (e-mail zadaný ve formuláři).



V posledním poli Obsah zprávy vypíšete všechna pole formuláře v logickém sledu s doplňujícími texty. E-mailovou značku opět uveďte < a ukončete >.



Zaškrtávací možnost Vyloučit řádky obsahující prázdné e-mailové značky nevypíše řádky, které obsahují nevyplněná volitelná pole formuláře. Možnost Použít v obsahu HTML poskytne více možností nastylování výchozí podoby e-mailové zprávy.
Pokud formulář nabízí připojení souborů, vepište jejich e-mailové značky do pole Přílohy.



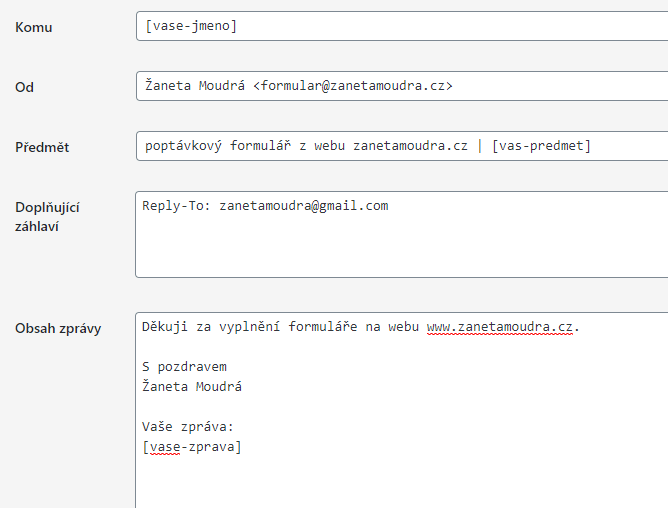
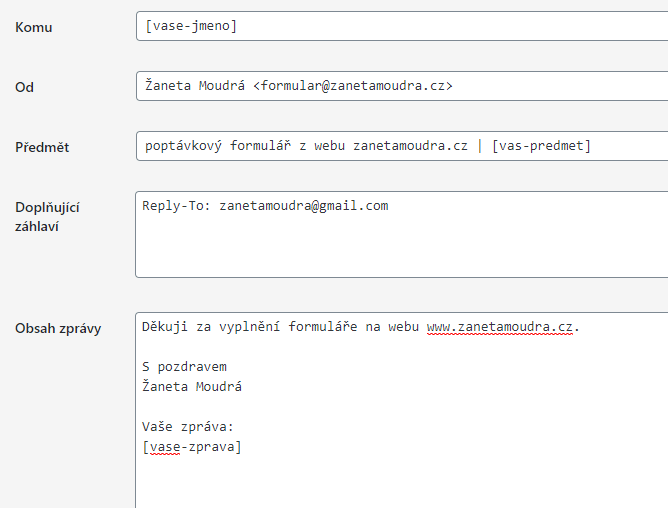
Nastavení šablony E-mail (2) je obdobné a používá se jako automatická odpověď pro toho, kdo formulář vyplňoval. Dostane kopii vyplněného formuláře a připojit můžete i nějaký komentující text.



Před ostrým nasazením si hotový formulář otestujte a vylaďte případné nedostatky. Pokud si i přes tento podrobný popis nebudete vědět rady, kontaktujte mě, ráda pomůžu.